HTML , CSS , JS 공부할겸 여러 템플릿을 클론하여 스스로 제작해보기로 함.
이번에 클론 해 볼 것은 한국의 대표적인 포털사이트 NAVER 메인페이지 템플릿.

이미지 부분들은 sprite 이미지를 사용하여 구현하였다.
http://www.spritecow.com/페이지를 통해 쉽게 sprite이미지를 활용하여 구현 가능하다.
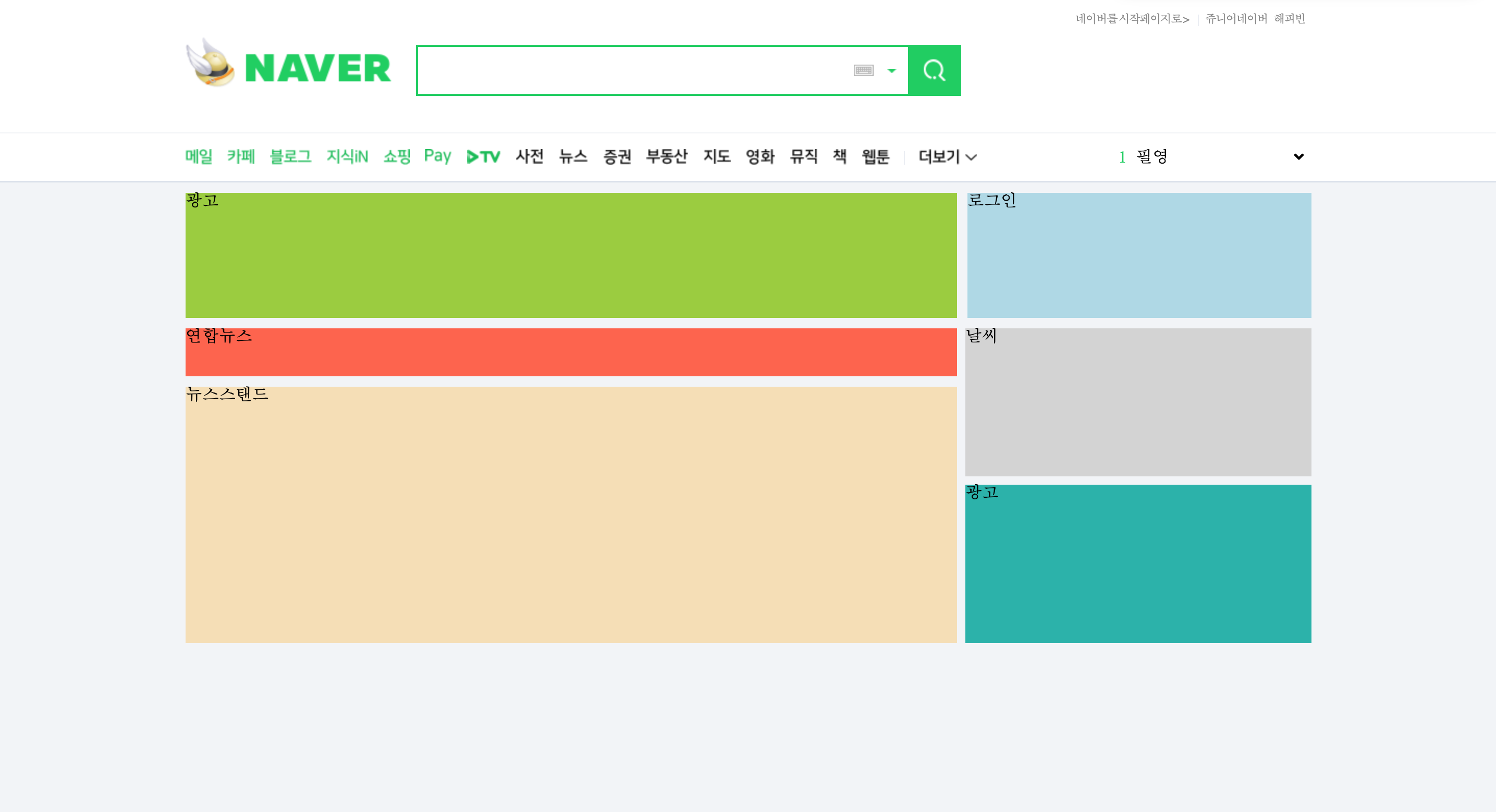
flexbox를 이용하여 대략적인 레이아웃을 구성하였다. 정말 쉽게 레이아웃을 잡을 수 있는 방법이다. CSS를 공부하시는 분이라면 꼭 한번 공부하면 좋을 것이다.

191106 / 23시 내용 추가)
display grid 속성을 이용하여 컨테이너 컨텐츠 내용을 구성해보려 했으나 , grid 사용도 미숙하고 박스크기가 일정치 않아 구현하는데 고민이 되서 일단은 position과 섞어 대략적인 레이아웃만 잡아두었다. grid 학습과 동시에 컨텐츠의 내용은 이제부터 채워갈 계획이다.
네이버 메인템플릿에 정적요소들을 구성한후 JS를 입혀 좀 더 완성도 높은 템플릿 페이지로 제작해볼 예정이다.
CSS방법론인 BEM을 이용하여 클래스 네이밍을 해보려 했으나 , 아직 방법론에 대한 이해부족으로 100% 적용하진 못하였다.
공식문서를 한번 읽어보고 느낌을 알아가야 할 것 같다.
GitHub 저장소 - https://github.com/PilYeooong/naverclone
'아카이브' 카테고리의 다른 글
| 02 . NAVER clone , 동적효과를 위한 js 추가 (0) | 2019.11.14 |
|---|---|
| 191111 / Today I Learned (0) | 2019.11.11 |
| 191110 / Today I Learned (0) | 2019.11.10 |
| 191109 / Today I Learned (0) | 2019.11.09 |
| 191105 / Today I Learned (0) | 2019.11.05 |



